圖形和圖表主要用于以如餅圖、折線圖、條形圖等方式展示數(shù)值數(shù)據(jù)的直觀形式。有眾多的技術(shù)利用CSS3來創(chuàng)建不同的圖表。在任何Web行業(yè),一個良好和優(yōu)秀的數(shù)據(jù)演示可以讓客戶直觀了解你分析的內(nèi)容。
本文介紹 20 個使用 CSS 技術(shù)構(gòu)建的基于 Web 的圖形和圖表技術(shù):
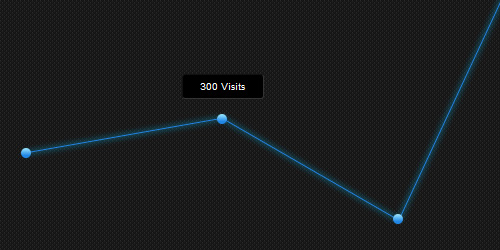
CSS3 Charts
Pure Css Data Chart
Wicked CSS3 3d bar chart
Data Visualization: Flexible Bar Graphs using CSS
CSS Stacked Bar Graphs
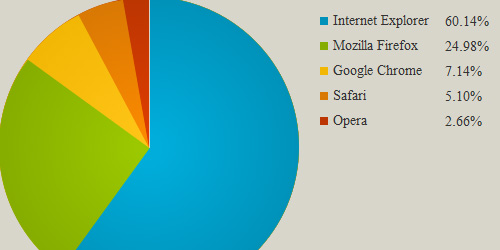
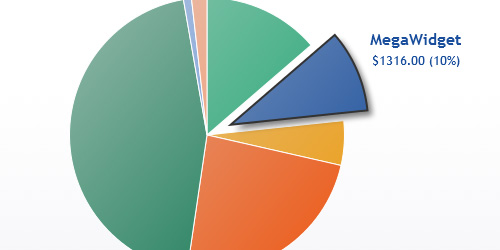
Creating Pie Charts with CSS3
The CSS and PHP Bar Graph
PlotKit
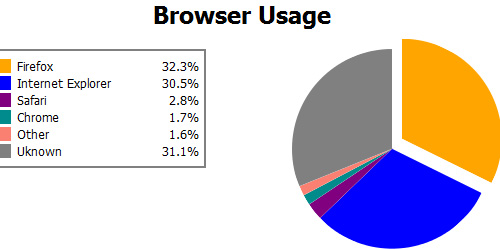
Accessible Data Visualization with Web Standards
CSS Vertical Bar Graphs
Creating a graph
List bar chart
An accessible bar chart
CSS3 Graph Animation
CSS3 Bar Graphs
CSS3 Chart
CSS3 bar charts
Animated wicked CSS3 3d bar chart
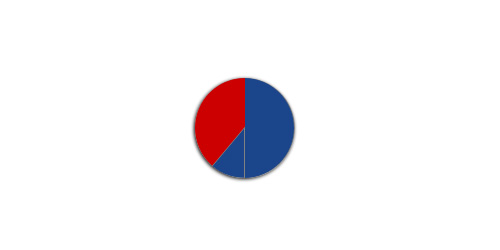
A Snazzy Animated Pie Chart
How to Create Pie Charts with CSS3





















 喜歡
喜歡  頂
頂 難過
難過 囧
囧 圍觀
圍觀 無聊
無聊



 玩變態(tài)游戲哪個
玩變態(tài)游戲哪個 上線送充值的手
上線送充值的手 2023最好玩的仙
2023最好玩的仙 口碑最好的捕魚
口碑最好的捕魚