20 個很有用的 CSS 圖形和圖表技術(shù)和教程
作者: 來源: 發(fā)布時間:2012-1-14 9:58:23 點擊:
圖形和圖表主要用于以如餅圖、折線圖、條形圖等方式展示數(shù)值數(shù)據(jù)的直觀形式。有眾多的技術(shù)利用CSS3來創(chuàng)建不同的圖表。在任何Web行業(yè),一個良好和優(yōu)秀的數(shù)據(jù)演示可以讓客戶直觀了解你分析的內(nèi)容。
本文介紹 20 個使用 CSS 技術(shù)構(gòu)建的基于 Web 的圖形和圖表技術(shù):
CSS3 Charts
Pure Css Data Chart
Wicked CSS3 3d bar chart
Data Visualization: Flexible Bar Graphs using CSS
CSS Stacked Bar Graphs
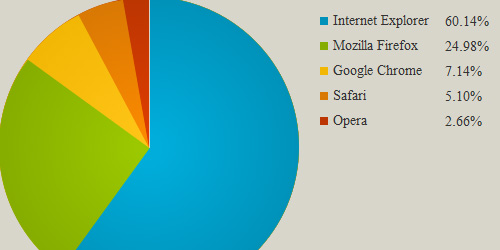
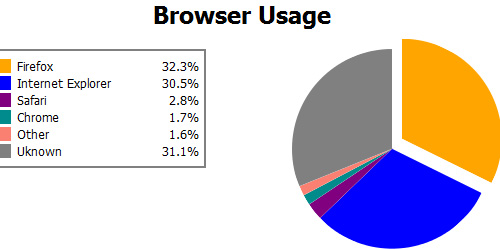
Creating Pie Charts with CSS3
The CSS and PHP Bar Graph
PlotKit
Accessible Data Visualization with Web Standards
CSS Vertical Bar Graphs
Creating a graph
List bar chart
An accessible bar chart
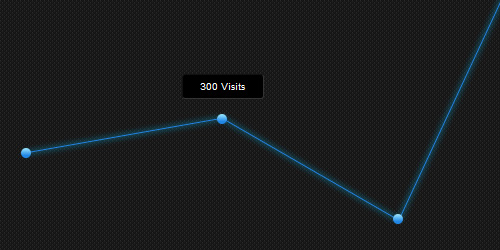
CSS3 Graph Animation
CSS3 Bar Graphs
CSS3 Chart
CSS3 bar charts
Animated wicked CSS3 3d bar chart
A Snazzy Animated Pie Chart
Tags:
CSS 圖形和圖表技術(shù)和教程上一篇:九招 讓你的Excel表格更出彩 下一篇:
[收藏此文章]